SulamMusic - Musical Performance Website
The challenge
Danny made an amazing show. He took existing melodies, played them on the guitar, and covered them with his own story. People love the show.
My challenge was to create a unique attracting visual identity to Danny and his show. I wanted to tell his story visually.
Storyboard
In our first meeting with Danny, I heard his story for the first time. I took a pencil and start sketching while he talked.

After he finished, I told him: this is your site.
He said, I saw you draw and I was very excited. Now I think it should stay almost the same! Try to leave the sketches.
Illustrations
I made photos of the sketch and had inserted them into Illustrator. I wanted to create clean vector files, so I could export them to SVG format, which may later be animated. I wanted to create that draw in effect with scrolling the page.

Visual Design
This amazing artwork for Hero section created exclusively by very talented designer and art director, my colleague from New York, Oded Lio Shpiegler. I decided to separate the layers in order to create parallax 3D interaction on a desktop, with mouse hovering above.

Danny asked to add some indication that there are scroll down sections and a place to purchasing the album. I added two CTA buttons. One starts the journey, simply by scrolling the page down. The second will take the user to the Music page where he could buy or listen to the album on the different sources.

Fonts and colors
I found two font: Amatic SC for titles which works great with illustrated sketches, and Assistant for texts, which is readable and elegant. Both works in languages, both are web fonts.


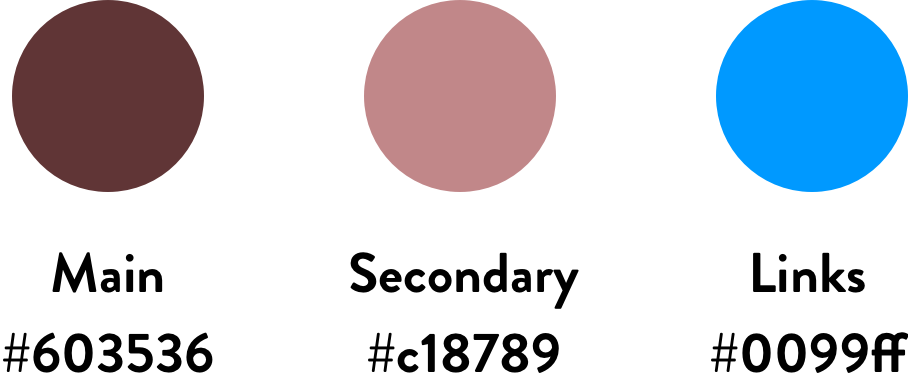
The color palette I've chosen from the hero artwork.

Final Design
In order to separate between chapters of the story, I played with a transparent overlay of the main color.

The final step was to make everything light and responsive.
